
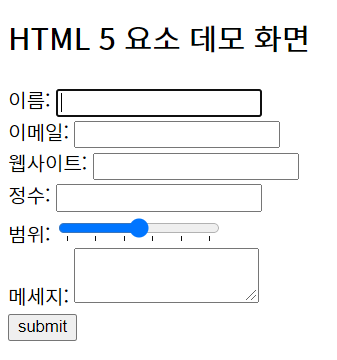
출력되어야 할 웹페이지 화면 :

내가 작성한 코드 :
<!DOCTYPE html>
<head>
<meta charset="UTF-8" />
<title>HTML 5 요소 데모 화면</title>
</head>
<body>
<h2>HTML 5 요소 데모 화면</h2>
<form>
이름: <input type="text" autofocus /> <br />
이메일: <input type="text" autofocus /> <br />
웹사이트: <input type="text" autofocus /> <br />
정수: <input type="number" /> <br />
범위: <input type="range" min="0" max="50" list="tickmarks" /> <br />
<datalist id="tickmarks">
<option value="0"></option>
<option value="10"></option>
<option value="20"></option>
<option value="30"></option>
<option value="40"></option>
<option value="50"></option>
</datalist>
메세지: <textarea row="3" cols="20" wrap='hard'></textarea> <br />
<input type = "submit" value = "Submit">
</form>
</body>
</html>Visual Studio Code
1. input : 사용자로부터 정보 입력받을 때 사용하는 태그
range, number, text, email, submit 등 다양한 type을 사용할 수 있다.
2. 새로 배운 것!
- range type에서 " list = tickmarks "속성을 이용하여 눈금을 표시할 수 있다!
- autofocous 옵션: 입력창에 자동으로 포커스(깜빡 깜빡 ! 여기에 작성하세요오) 를 적용할 때 사용한다!
*포커스를 적용한다: 입력창에 텍스트를 입력하기 위해 마우스를 클릭하여 입력창을 선택
'자기발전소 > # html' 카테고리의 다른 글
| HTML & CSS : fieldset inside fieldset , <hr> (0) | 2020.06.07 |
|---|---|
| HTML & CSS source: fieldset 태그 (0) | 2020.06.07 |
| Materials for HTML & CSS: MDN & Color Tool (0) | 2020.04.28 |


