
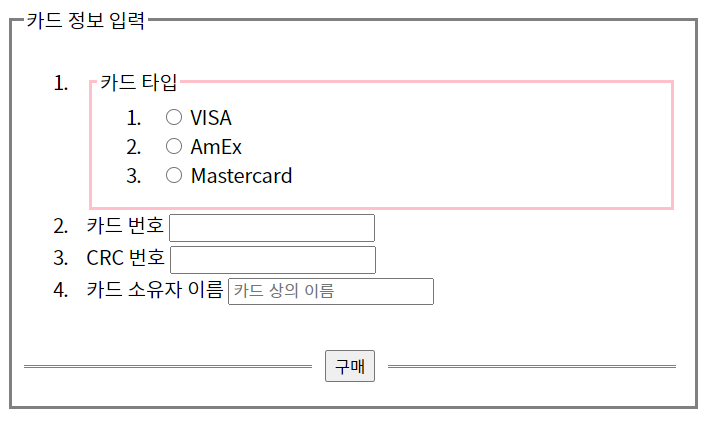
출력해야 할 웹페이지 화면:

내가 작성한 코드:
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<title>HTML_카드정보입력</title>
<style>
.field1 {
display: flex;
padding: 10px;
padding-right: 15px;
border: 2px solid gray;
}
.field2 {
border: 2px solid pink;
padding: 5px;
}
ol{
padding-bottom: 10px;
}
li{
padding-left: 10px ;
}
.hr-sect{
display: flex;
align-items: center;
}
.hr-sect::before, .hr-sect::after {
content:"";
flex-grow:1;
border-top: double gray;
}
</style>
</head>
<body>
<form>
<fieldset class = "field1">
<legend>카드 정보 입력</legend>
<ol>
<li>
<fieldset class = "field2">
<legend>카드 타입</legend>
<ol>
<li> <input type = "radio" name = "card"> VISA </li>
<li> <input type = "radio" name = "card"> AmEx </li>
<li> <input type = "radio" name = "card"> Mastercard </li>
</ol>
</fieldset> </li>
<li>카드 번호 <input type = "number"></li>
<li>CRC 번호 <input type ="number"></li>
<li>카드 소유자 이름 <input type="text" placeholder="카드 상의 이름"> </li>
</ol>
<div class ="hr-sect">
<input type = "submit" value = "구매" style = "margin: 10px">
</div>
</fieldset>
</form>
</body>
</head>1. <fieldset> inside <fieldset> 일 때 css 스타일을 다르게 적용하기 위해 div로 class를 나누었다.
2. 이중선 가운데 텍스트 넣기
<div class = "hr-sect" > & ::before & ::after 활용하여
구분선 가운데 텍스트(ex. 구매 버튼) 넣기 성공!
'자기발전소 > # html' 카테고리의 다른 글
| HTML & CSS source: fieldset 태그 (0) | 2020.06.07 |
|---|---|
| HTML source : input (0) | 2020.06.07 |
| Materials for HTML & CSS: MDN & Color Tool (0) | 2020.04.28 |


