
Spring Boot 기능
Spring Boot는 자바 웹 애플리케이션 개발과
관련된 어마어마한 기능을 담고 있기 때문에
필요한 기능을 찾는 것이 중요하다.
> 기능확인하기
접속 사이트: spring.io
경로 : Project > Spring BOOT >Learn > 해당 버전에 맞는 Ref.Docs > Spring boot Feature
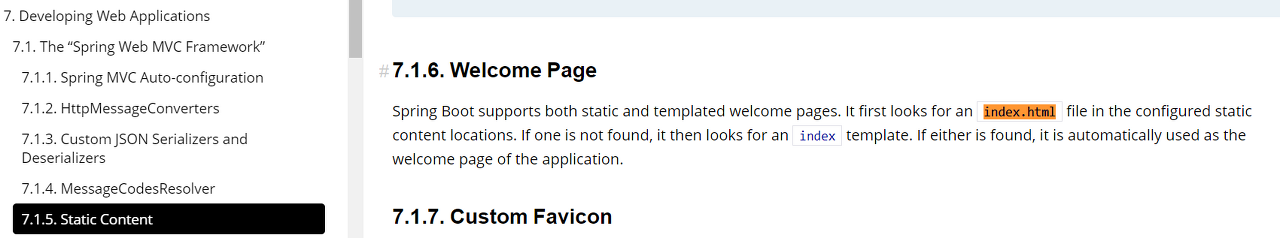
> Welcome Page 기능
스프링 부트는 static > index.html 을 가장 첫 번째로 찾아서 웰컴 페이지 기능을 제공

Spring Boot 구조
1. Controller-Model-View

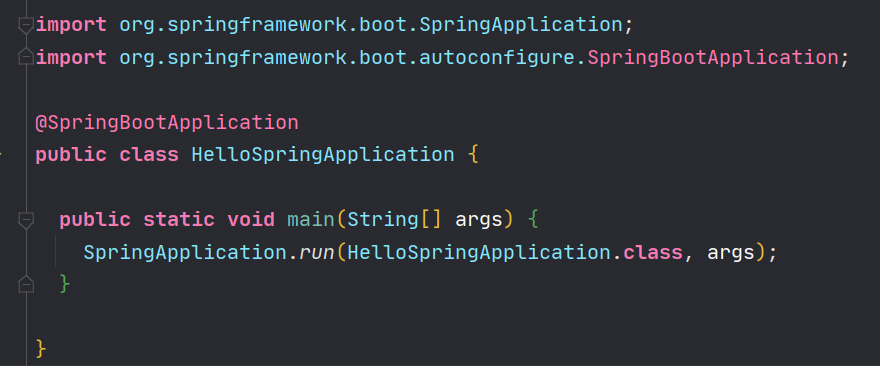
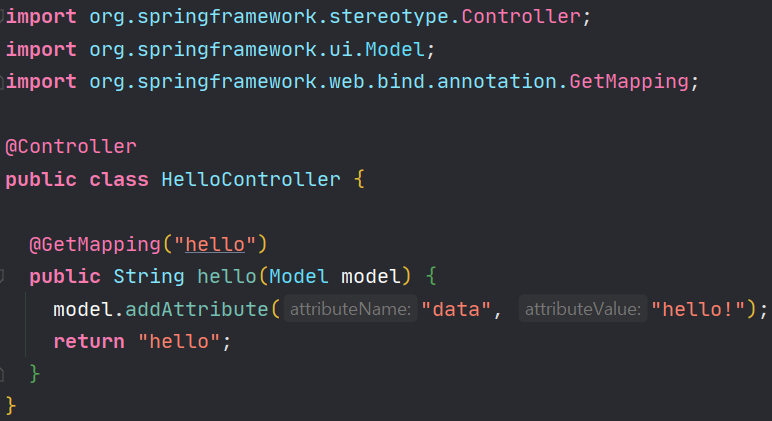
2. Controller 파일 생성 : 웹 어플리케이션의 첫 진입점


model(data:hello!)
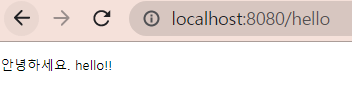
return: "hello"🔦 viewResolver가 templates에 있는 hello.html 를 찾아서 렌더링한다. = {ViewName} 매핑
이때 data 속성에 해당하는 값으로 "hello!"를 가지고 이동한다.
3. src > main >resources >templates >hello.html 작성

타임리프
<xml :스키마로 타임리프가 선언되어있고, 타임리프 문법을 쓸 수 있게 해준다
<p th : 타임리프 문법임을 명시
${data} : HelloController.java에서 model 로 넣은 data값
Build
빌드하여 실행할 수 있는 파일 생성
* 윈도우에서 intelliJ 돌리는 경우,
Terminal의 기본 경로가 cmd.exe로 되어 있어서 불편하다.
따라서 IntelliJ와 Git Bash를 연동하여
리눅스 Shell을 바로 쓸 수 있게 설정하는 것이 필요!
1) Git Bash 를 설치한다.
2) Git Bash 설치 후 Git/bin/sh.exe가 설치된 위치 확인
3) IntelliJ에서 Ctrl + Alt + S 단축키를 사용하여 Settings 실행
4) Tools/Terminal 탭에 들어가서 Application settings/Shell path에서 경로 재지정해주기!
"[sh.exe가 설치되어 있는 경로]" -login -i *큰따옴표 및 dash(-) 주의
5) Apply/Ok 후 IntelliJ 재부팅




$ ./gradlew build
(잘안되면, clean build하여 다시 시도하기)
$ cd build/libs
$ java -jar project-spring-0.0.1-SNAPSHOT.jar
jar파일을 실행하면 서버에서 실행된다.



'자기발전소 > # JAVA' 카테고리의 다른 글
| Spring Boot 실습 1: 비즈니스 로직 (0) | 2020.11.05 |
|---|---|
| Spring 웹 개발 기초 (0) | 2020.11.05 |
| Spring Boot 공부 기록 1 (0) | 2020.11.04 |
| JAVA : SingleTon 싱글톤 패턴 (0) | 2020.11.03 |
| JAVA : 구구단, 로또 (0) | 2020.11.03 |



